About the project
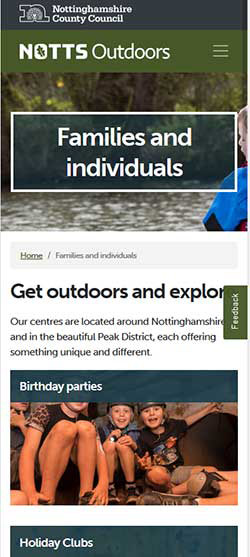
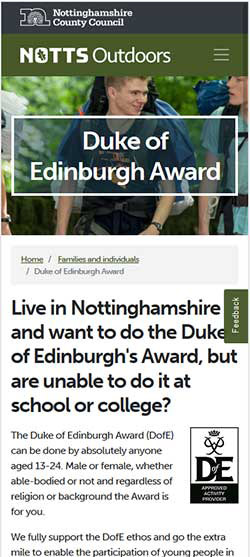
Looking at the existing pages, the goal was to provide a new identity and website called NottsOutdoors for a targeted audience , promoting the service and the offers available.
The service provides outdoor learning opportunities for young people in Nottinghamshire by working with schools, colleges, youth groups and employers to enhance the lives of young people.
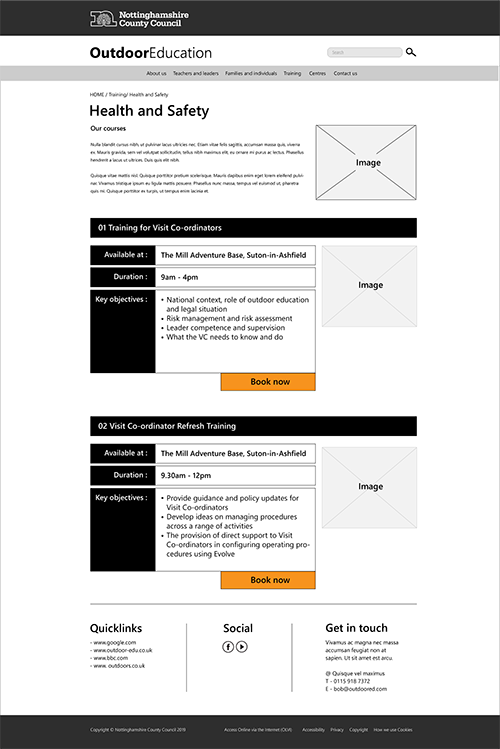
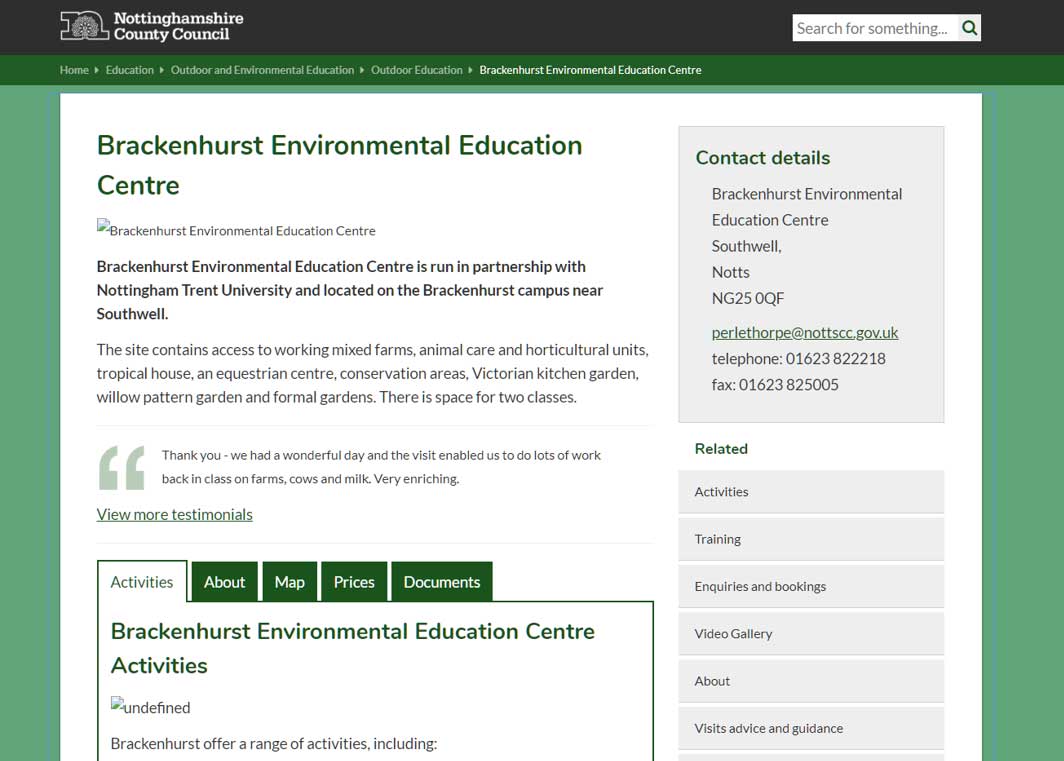
The old website design
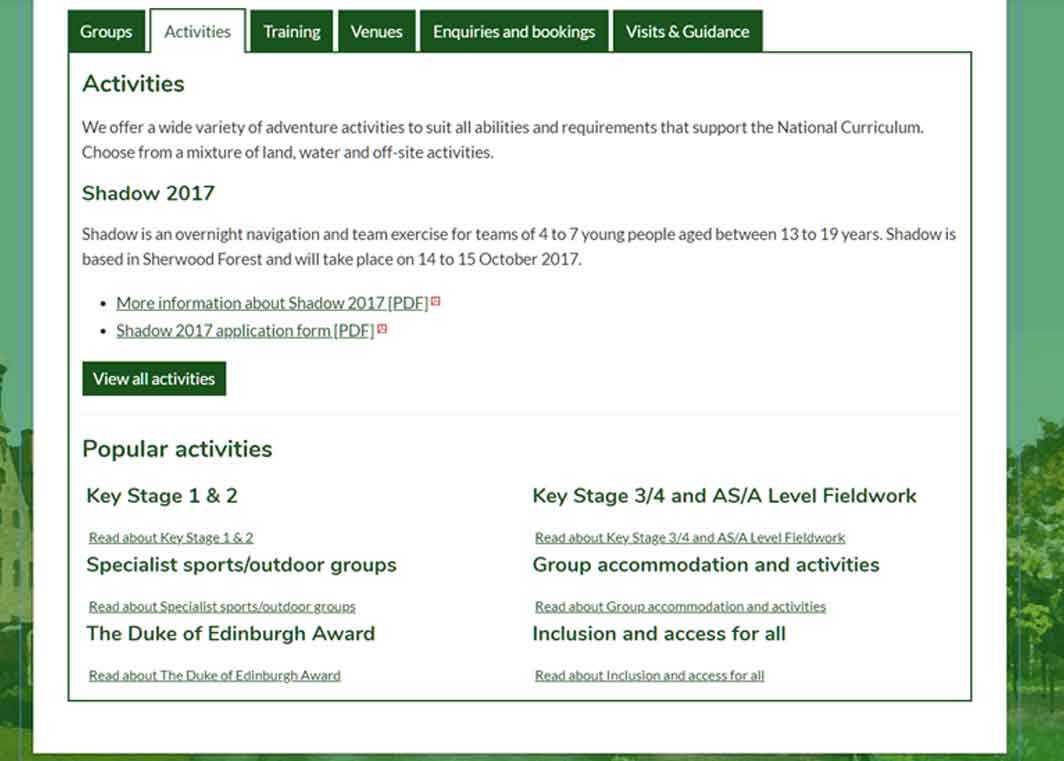
Text heavy | dull layout with minimal visual impact

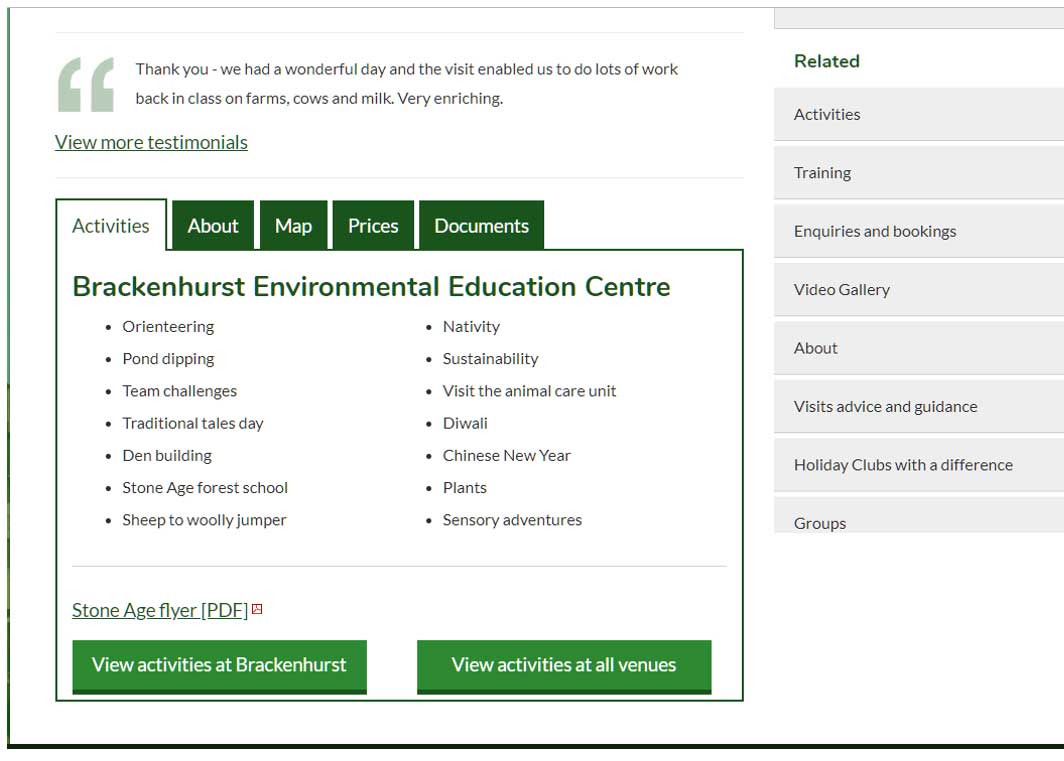
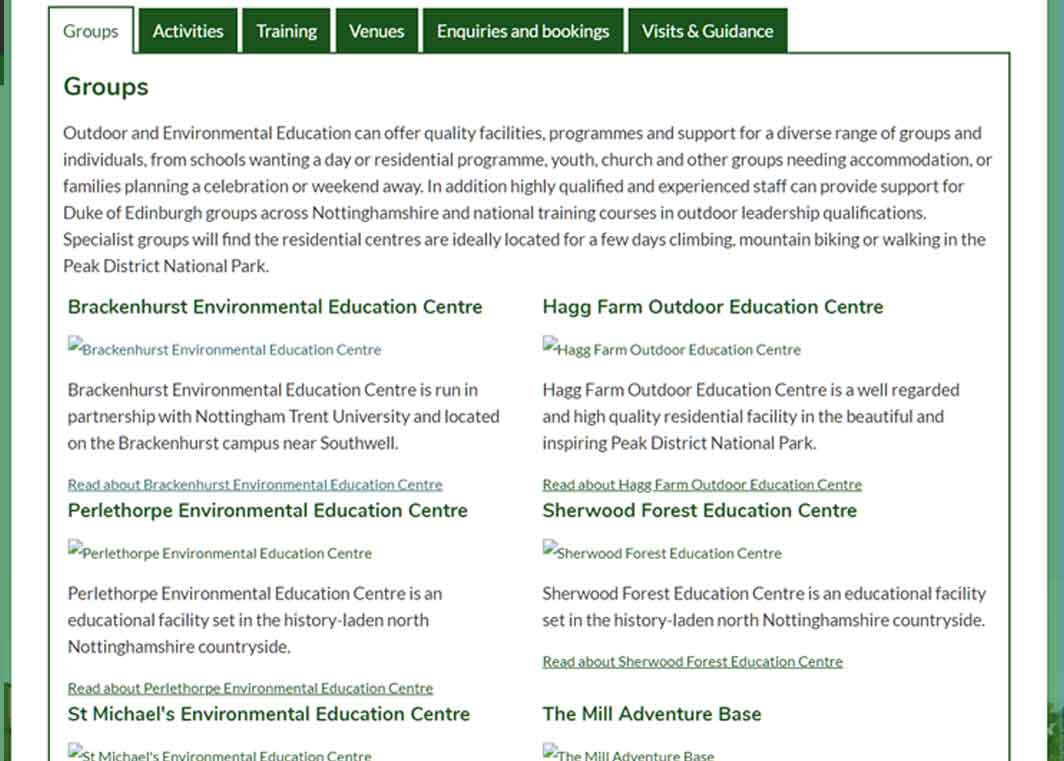
Centre pages | contains useful tabbed information

Text heavy | information about centres but no images

Centre pages | broken down in tabs but very text heavy

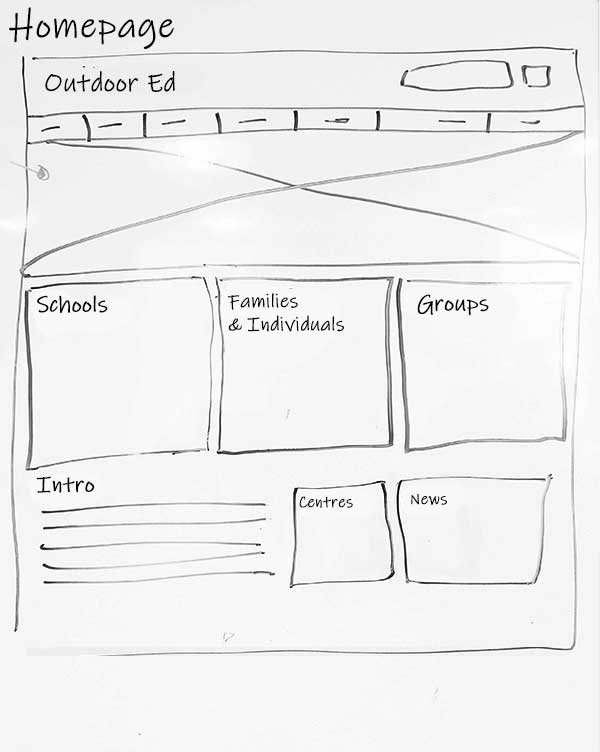
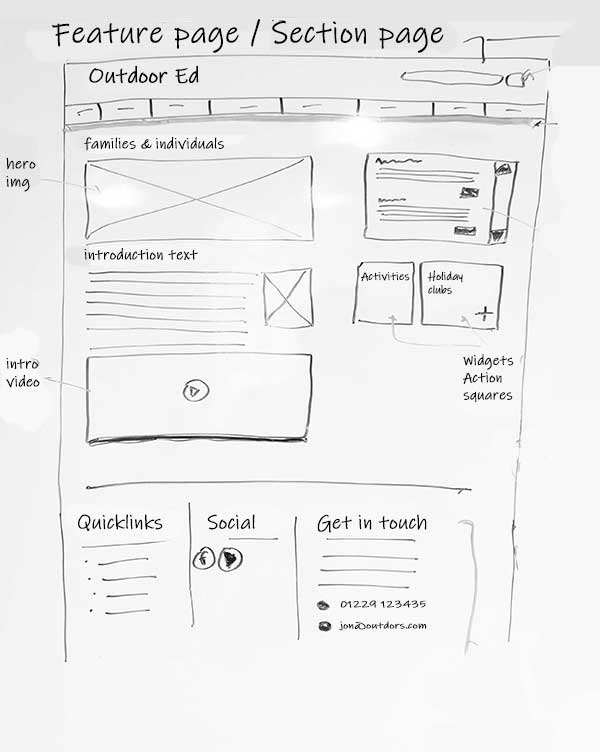
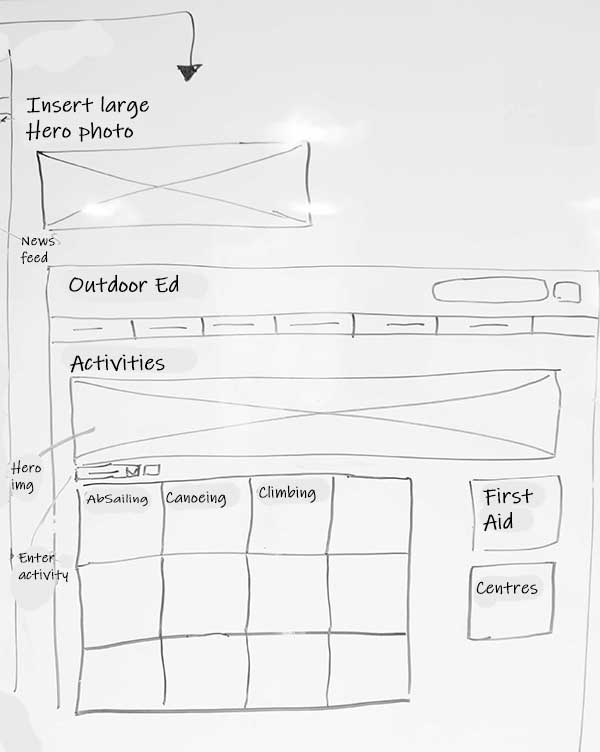
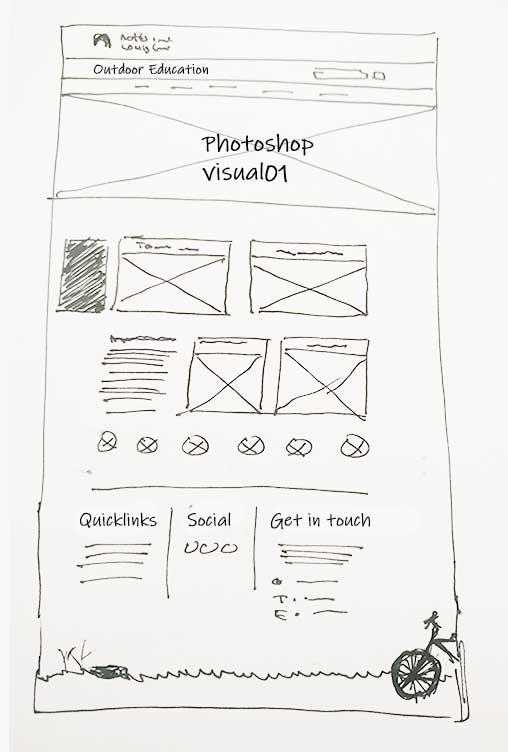
It was clear a rebrand of their identity was required . The existing site consisted of large sections of text heavy pages within the Council website, difficult to find or promote.
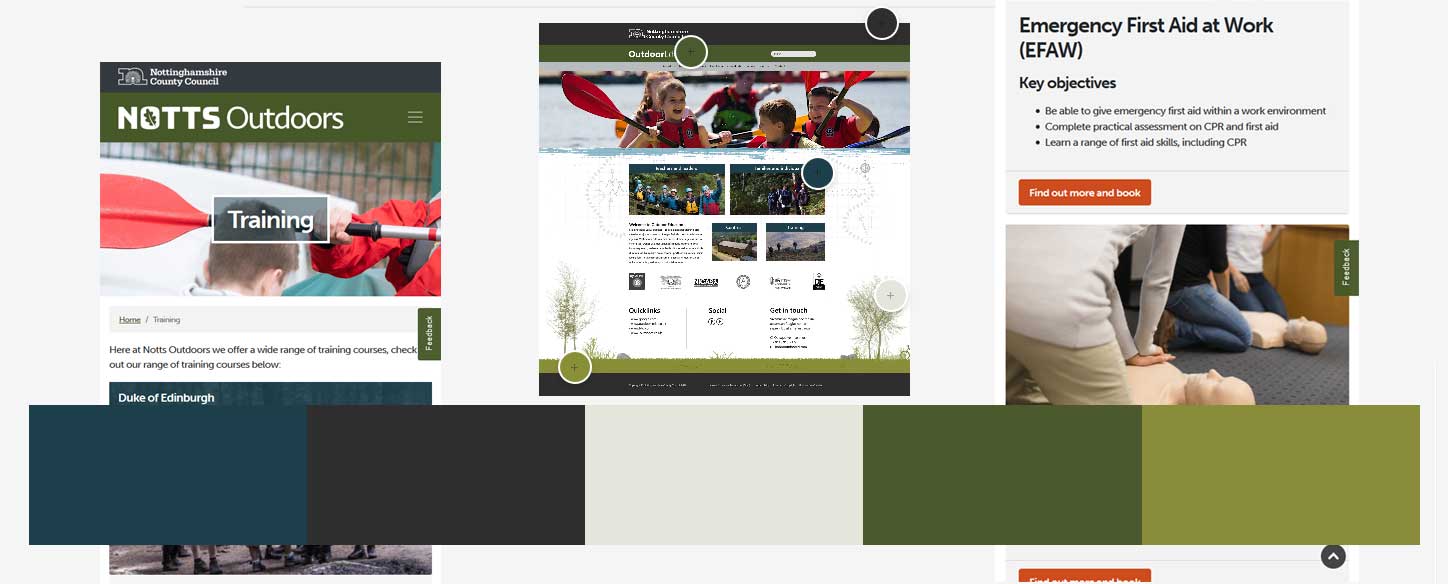
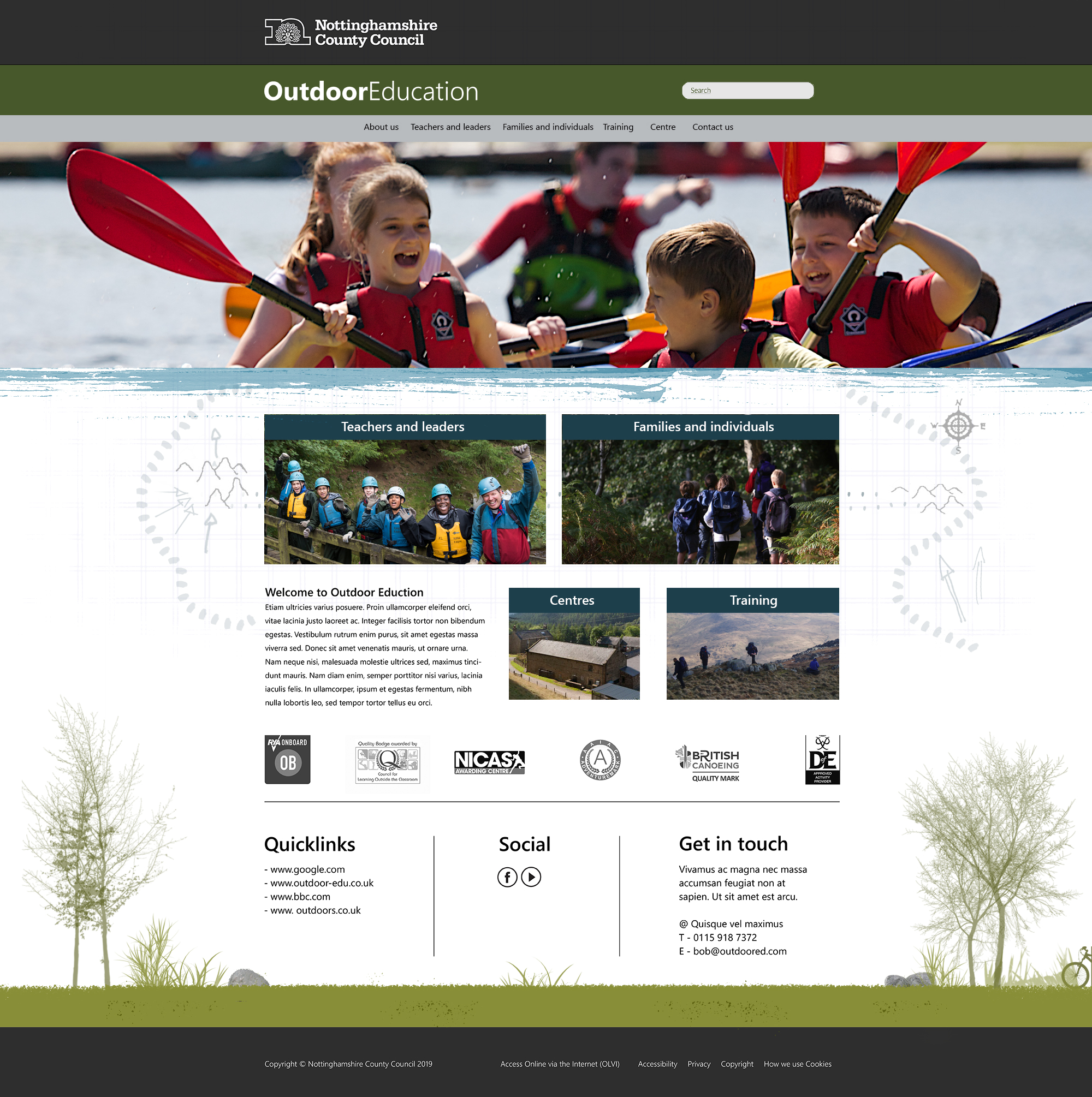
The service needed to better promote their offering to the public through a more visually responsive website, showcasing the host of activities available and the possibility to book trips targeted at their users.